
Online ondernemen begint hier
Wij maken websites die meer zijn dan een online visitekaartje. Onze websites creëren een beleving en zet uw doelgroep aan tot handelen.
Contact
Geef je business een online boost!
Wij servicen bedrijven, zelfstandigen en artiesten om meer te halen uit online. Onze websites zijn meer dan een online visitekaartje. Onze websites creëren een beleving en zet uw doelgroep aan tot handelen.
[ Lees meer ]
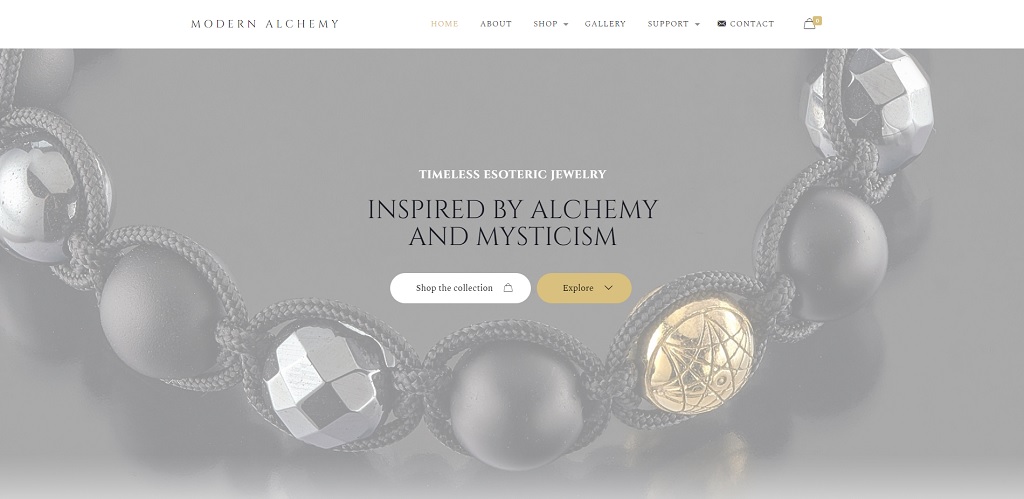
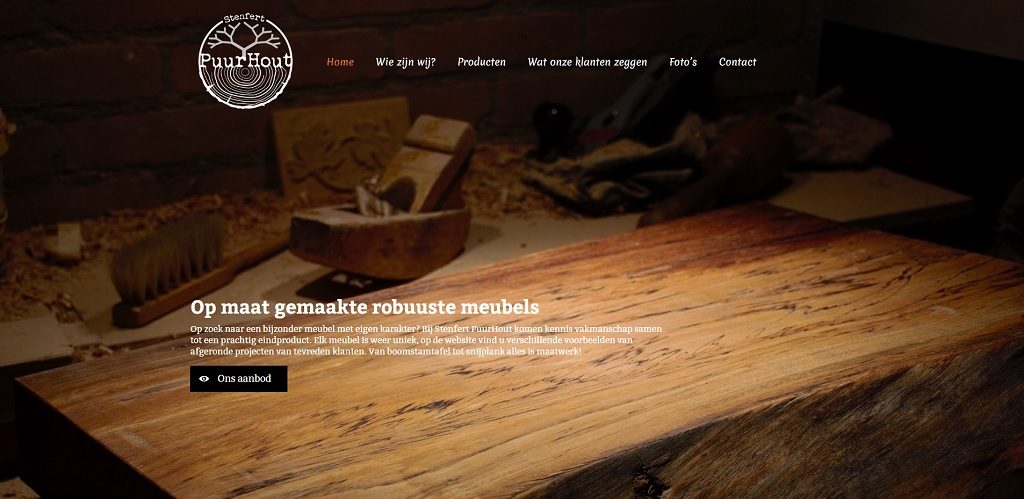
Een greep uit onze cases
Hoe we werken
Kennis maken
Voordat we beginnen luisteren we, stellen we u gerichte vragen en zorgen wij ervoor dat wij u begrijpen. We focussen ons op uw doelstellingen, drijfveren en voorwaarden.
Plannen
In deze stap worden de rollen bepaald, van designers tot developers om oplossingen te vinden die vanuit alle standpunten kloppen: strategisch, operationeel, creatief en technisch. Wanneer dit duidelijk in kaart is gebracht presenteren wij u een heldere offerte.
Design
Onze designers streven er naar om een digitale beleving te creëren die uw klanten zullen te inspireren. Op basis van uw feedback en input bij het in kaart brengen van uw doelgroep zal dit design aansluiten.
Ontwikkelen
Op basis van het design wordt er geprogrammeerd. Dit doen wij in een framework die continu up-to-date wordt gehouden, razendsnel is, veilig is en altijd voorzien is van de laatste trends. Op deze manier wordt de strategie digitaal uitgerold en weten wij zeker dat dit in de juiste techniek steekt.
Testen
We willen zeker weten dat alles goed werkt, door u nog feedback gegeven kan worden en de puntjes op de "i" worden gezet. Na onze test zal daarom voor lancering uw akkoord gevraagd worden.
Lancering!
Dan gaat uw online project live! Hierbij blijven wij nauw verbonden en monitoren wij of dit gaat volgens verwachtingen en de doelstellingen bereikt worden.
Hoe we werken
Kennis maken
Voordat we beginnen luisteren we, stellen we u gerichte vragen en zorgen wij ervoor dat wij u begrijpen. We focussen ons op uw doelstellingen, drijfveren en voorwaarden.
Plannen
In deze stap worden de rollen bepaald, van designers tot developers om oplossingen te vinden die vanuit alle standpunten kloppen: strategisch, operationeel, creatief en technisch. Wanneer dit duidelijk in kaart is gebracht presenteren wij u een heldere offerte.
Design
Onze designers streven er naar om een digitale beleving te creëren die uw klanten zullen te inspireren. Op basis van uw feedback en input bij het in kaart brengen van uw doelgroep zal dit design aansluiten.
Ontwikkelen
Op basis van het design wordt er geprogrammeerd. Dit doen wij in een framework die continu up-to-date wordt gehouden, razendsnel is, veilig is en altijd voorzien is van de laatste trends. Op deze manier wordt de strategie digitaal uitgerold en weten wij zeker dat dit in de juiste techniek steekt.
Testen
We willen zeker weten dat alles goed werkt, door u nog feedback gegeven kan worden en de puntjes op de "i" worden gezet. Na onze test zal daarom voor lancering uw akkoord gevraagd worden.
Lancering!
Dan gaat uw online project live! Hierbij blijven wij nauw verbonden en monitoren wij of dit gaat volgens verwachtingen en de doelstellingen bereikt worden.
Neem contact met mij op
Een gratis adviesgesprek? Vul het formulier in en wij nemen binnen een werkdag contact met u op.

Neem contact met mij op
Een gratis adviesgesprek? Vul het formulier in en wij nemen binnen een werkdag contact met u op.